Healthcare startup needed a refresh of the UI on their desktop and mobile applications. They also required some UX work on adding some new functionality. They also tasked me with creating new brand guidelines, pitch decks, website work, icons, and overall brand development.
Play-it-Health
01. Project Info
Contracted to aid in the Creative Direction and rebranding of Desktop and mobile applications. I also created Brand guidelines and component libraries for dev’s working on various parts of the project.
Concept
Prototyping & Design
Prototyping and design was created using Fligma. Where I created component libraries for the devs working on the project. I devliered the handoff using Zeplin.
Web Development
Current web design work is in Squarespace with a full overhall coming soon.
02. The Story
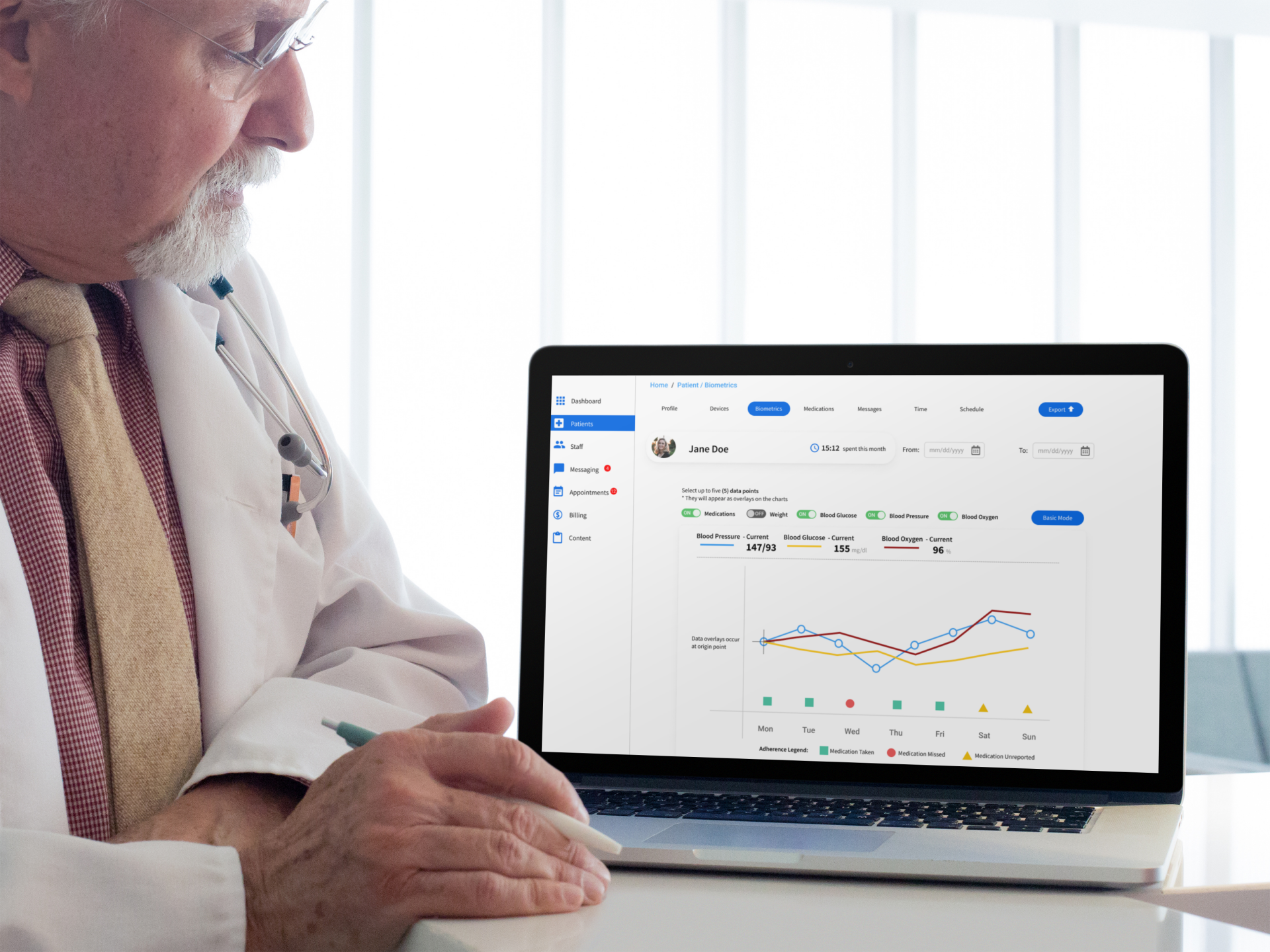
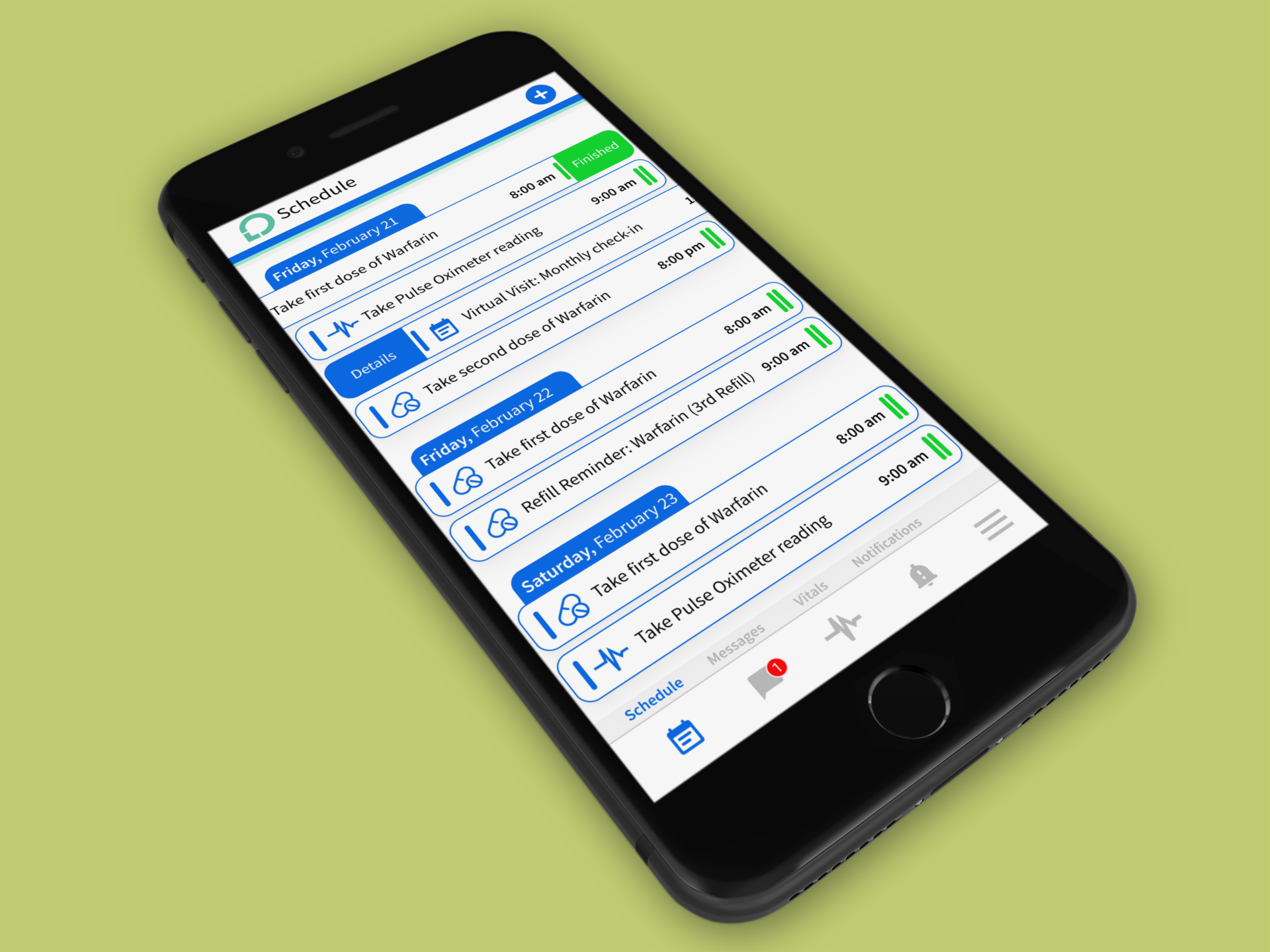
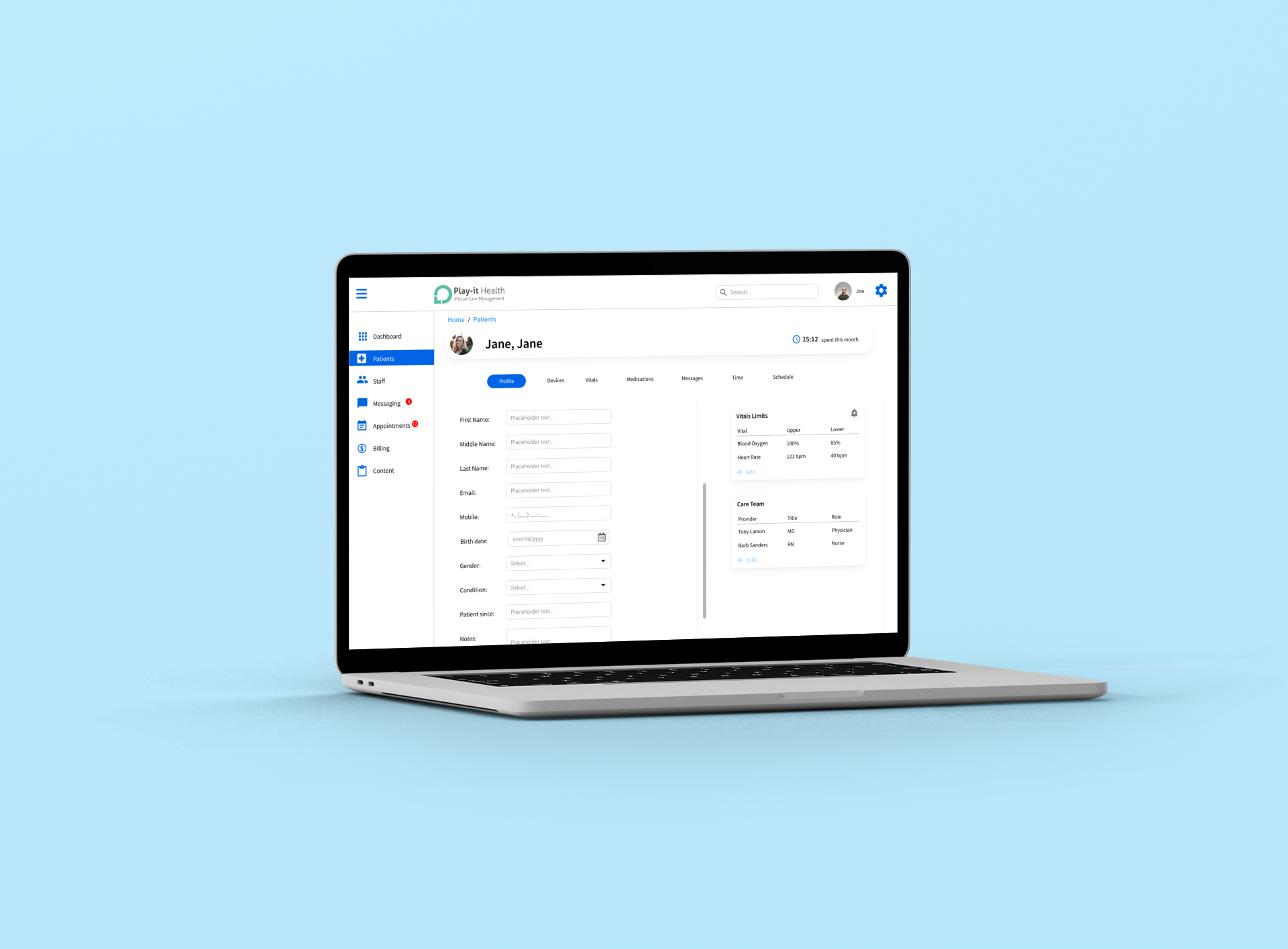
How can you make a patient’s mobile app easy to use to check your vitals, stay on track with your medication, and communicate with your doctor. On the flip side, how can you make an easy to use desktop app that makes sense not just to a doctor, but also to a medical assistant.
03. Our Process
Working with a Scrum master, I went through what was needed first to refresh the UI of the desktop app, but also adding sophisticated billing and biometrics integration. After that, I modified the new look across the mobile apps various interfaces producing a clean and easily accessible product.
Idea & Concept
I created Brand Guidelines that covered colors, type styles, and icons.
Development
I rebranded the UI for both the desktop application and the mobile app. I also added some new functionality to the billing module, scheduling, and biometrics.
Testing & Support
I worked closely with the scrum master and two devs who were working in PHP and React.
Play-it-Health
Creative direction and Lead UI and UX redesign for Play-it-Health.
Task
Creative Direction and UI | UX Design
-
Skills
Figma, Zeplin, Miro, Mobbin, Google Apps
-
Client
Play-it-Health